Na ultima parte do nosso pipeline iremos finalmente utilizar os dados da ingestão feita via Streamsets para alimentar uma aplicação de visualização de dados, no caso, o Apache Superset, instalado na ultima postagem.
Sem mais delongas, vamos concluir o pipeline! 🙂
Iniciando ambiente
Caso você tenha caído aqui e não viu todas as postagens, sugiro que veja todas as etapas do pipeline, pois fomos construindo o ambiente ao decorrer das postagens e é de extrema importância que a ordem seja seguida. 🙂
Para iniciar o ambiente podemos utilizar nosso arquivo do docker-compose:
$ docker-compose -f env-docker-compose.yaml upCom o ambiente iniciado, vamos acessar o Apache Superset no seguinte endereço: http://172.16.0.12:8080/superset/welcome
Configurando a conexão
Para configurar a conexão com nosso MySQL, devemos primeiro adicionar o banco e a tabela no Superset.
Temos na barra de menu a opção “Data>Databases”.
No canto direito temos um botão para inclusão de novos databases:

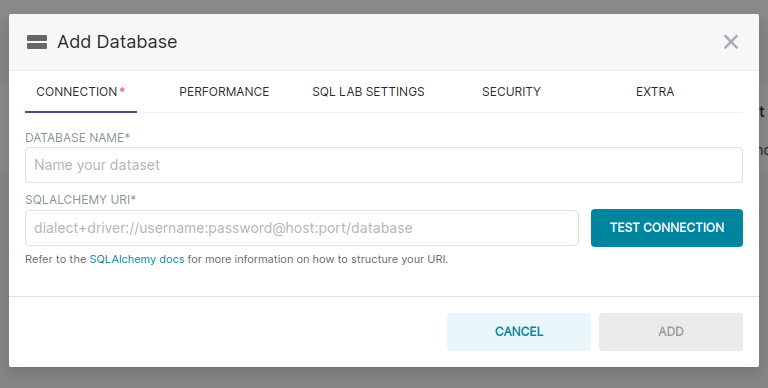
Ao clicarmos, podemos adicionar o nosso banco criado anteriormente.

O Superset utiliza a string de conexão do SQLAlchemy na propria documentação podemos encontrar essas strings.
Doc: https://superset.apache.org/docs/databases/installing-database-drivers
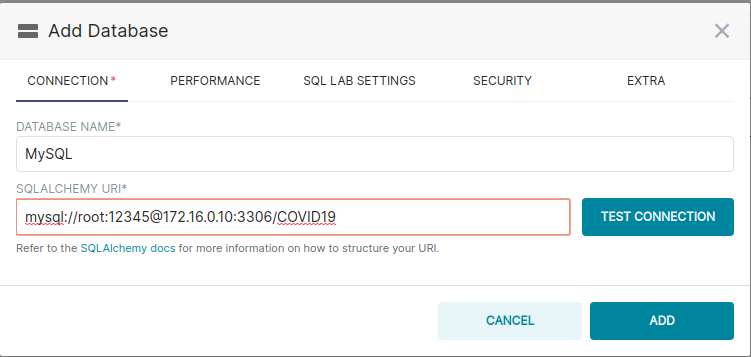
Vamos preencher a guia CONNECTION com o nome do database + a string de conexão.

Depois de adicionar o database, vamos adicionar a tabela. Para isso, vamos em “Data>Datasets”
Da mesma forma que o passo anterior, teremos o botão para adicionar um Dataset.

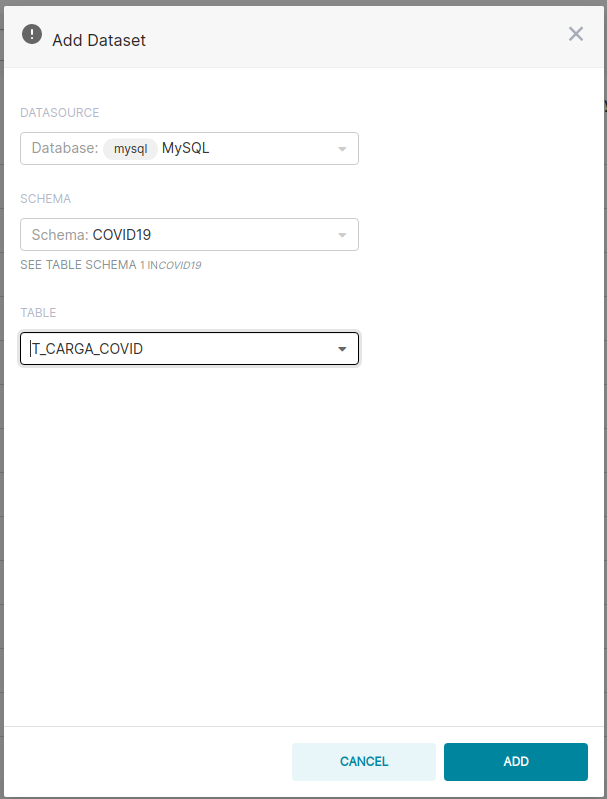
Ao clicarmos, teremos o nome do database que acabamos de adicionar, os schemas do banco de dados e a lista de tabelas. Vou adicionar a tabela que criamos para receber os dados de Covid-19.

Adicionada a fonte, podemos passar para a criação dos Charts. 🙂
Criando um Chart
Para criarmos o primeiro gráfico, iremos no menu na opção “Charts” e então em “+ CHART”, localizado no canto superior direito da tela.
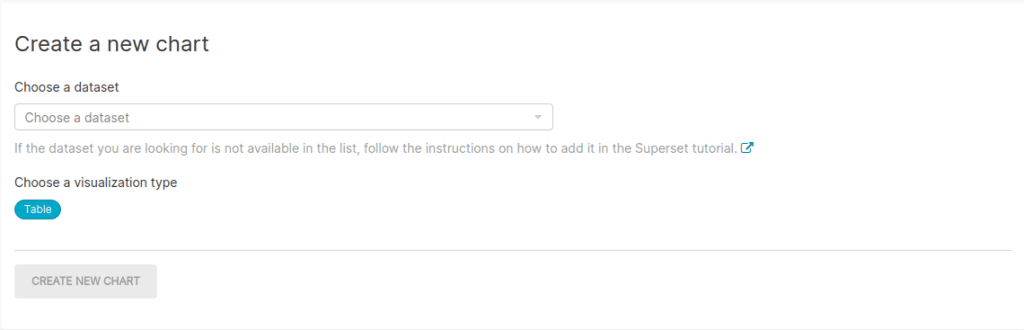
Será exibida a tela abaixo:

Devemos escolher a tabela que acabamos de adicionar na opção “Choose a dataset”.
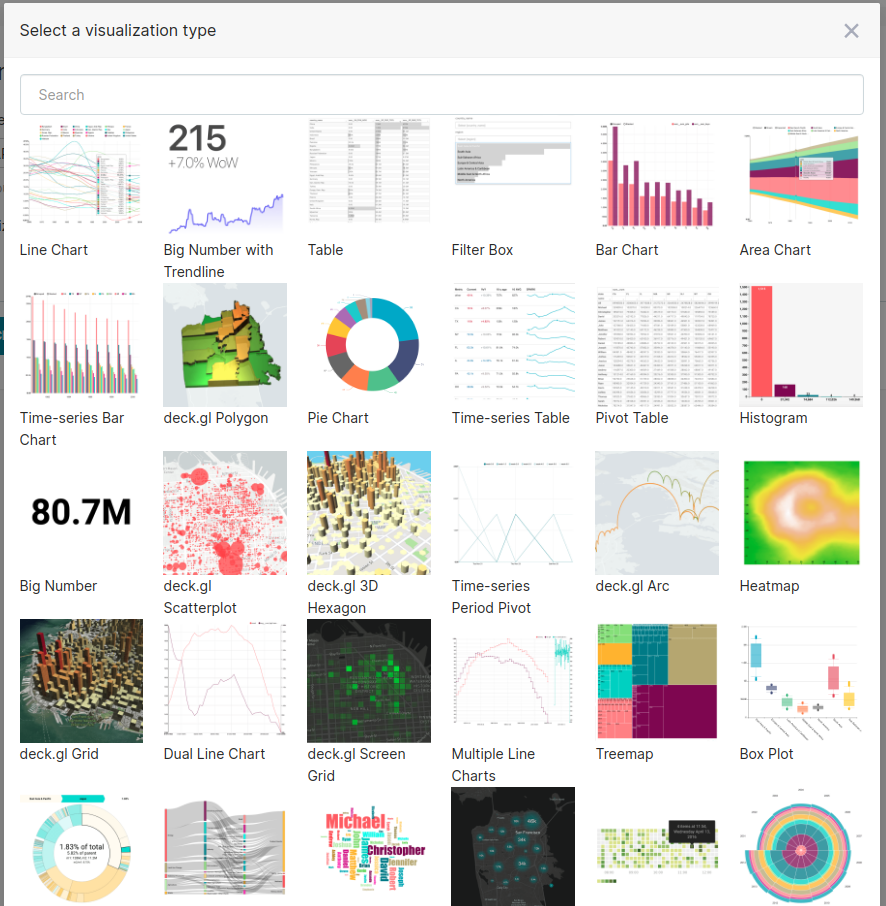
E na opção “Choose a visualization type” podemos escolher o tipo do gráfico que iremos fazer.

Como podemos ver na imagem acima, temos muitas opções de gráficos, vou criar um simples de linha, com as mortes diárias 🙁
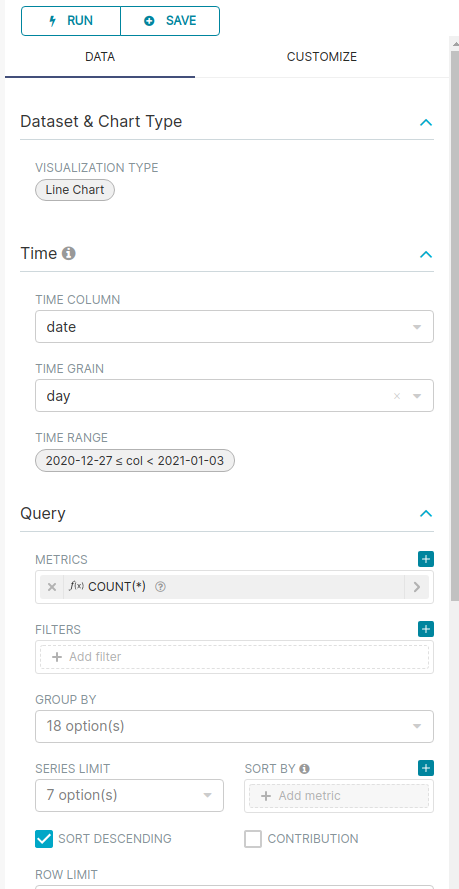
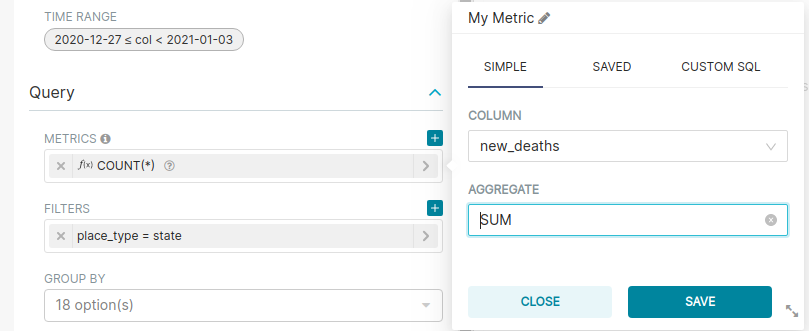
Quando criamos um novo gráfico, caímos na tela abaixo. Nela há diversas opções de configuração como filtros, métricas e customização.

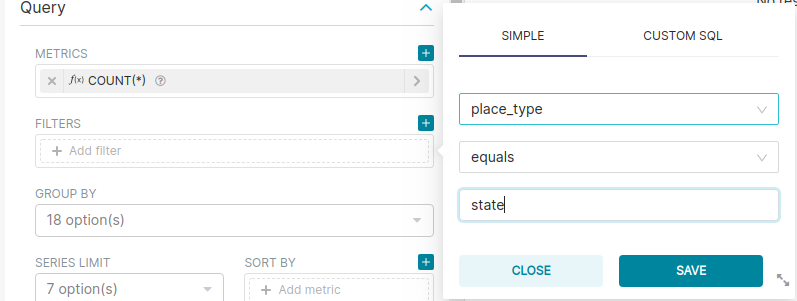
Para esse gráfico, primeiro vamos incluir um filtro, pois as informações consolidadas de estado e cidade estão na mesma tabela. Acabaríamos duplicando a informação se deixássemos assim. Então em “FILTERS” adicionaremos as opções abaixo:

Agora, vamos adicionar a métrica, no caso somar as novas mortes 🙁

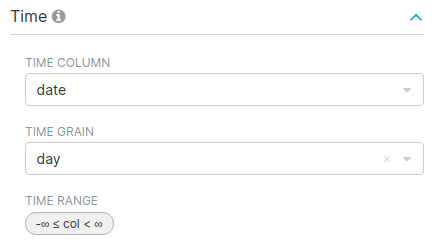
Depois disso, vamos adicionar a dimensão da data, que no caso da nossa base é o campo “date”, também devemos marcar a opção “TIME RANGE” como “No Filter”.

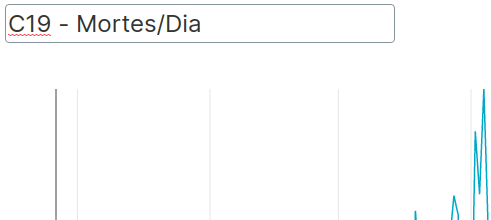
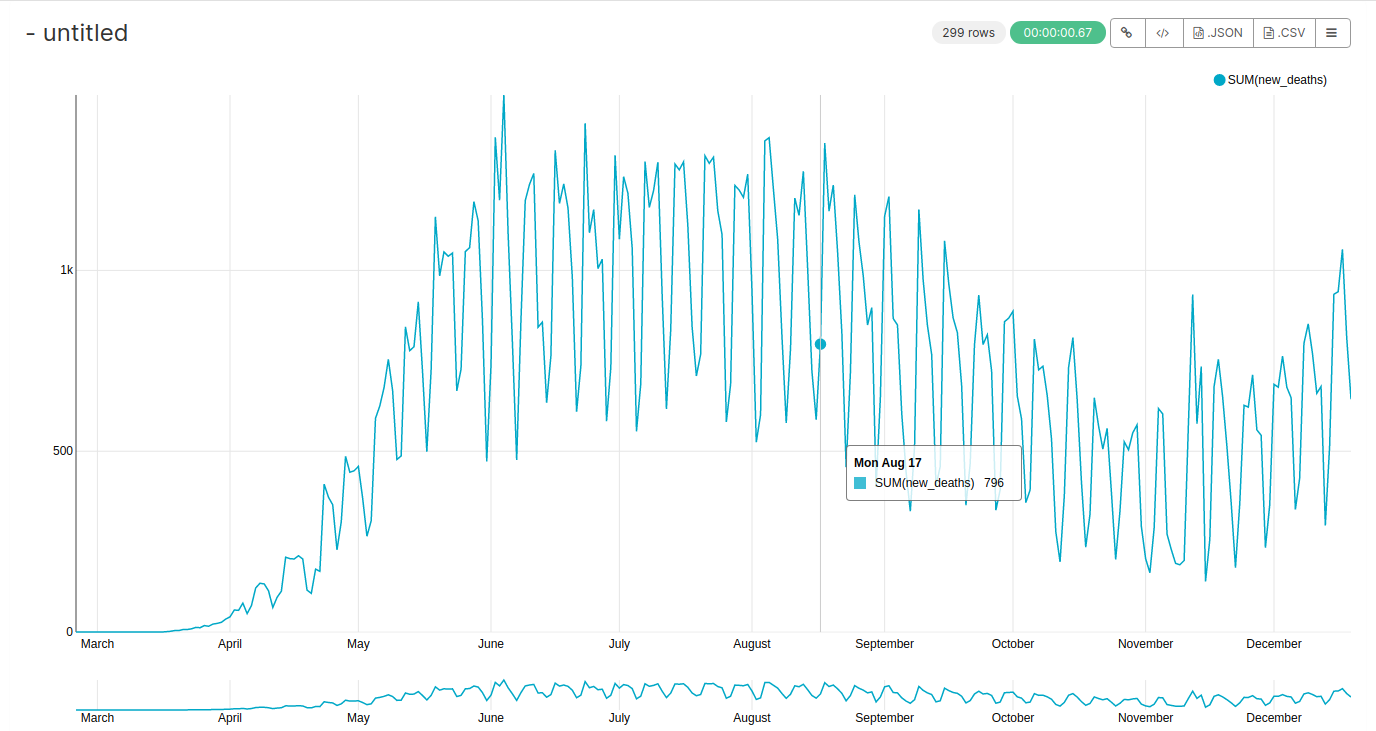
Depois disso, podemos rodar a query, isso gerará o gráfico final.
Podemos então adicionar um titulo ao gráfico em um label no canto superior esquerdo do gráfico.

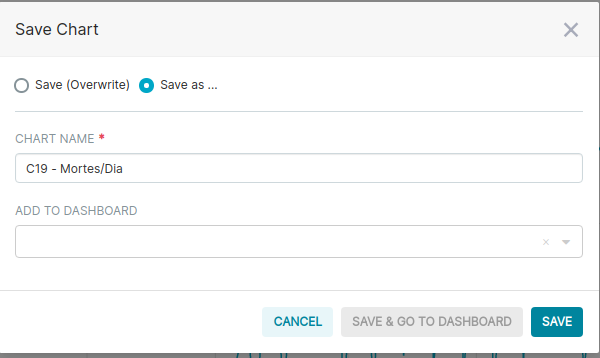
Depois disso, devemos salvar o gráfico, no botão “+ SAVE”.

Agora vamos criar os filtros para o dashboard.
Criando Filtros
Em “Charts> + CHART”, temos um tipo que é utilizado para filtros. Dentro dele podemos colocar os filtros que serão utilizados no dashboard, como cidade, dia, estado, etc..
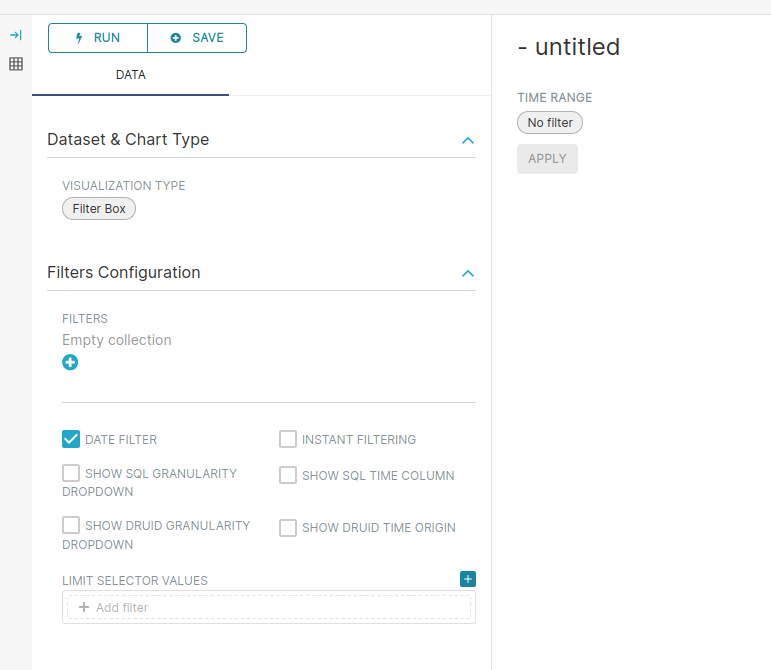
Em “Choose a dataset” coloque a base de covid, assim como na etapa do chart. Já em “Choose a visualization type”, busque pelo tipo “Filter Box”.
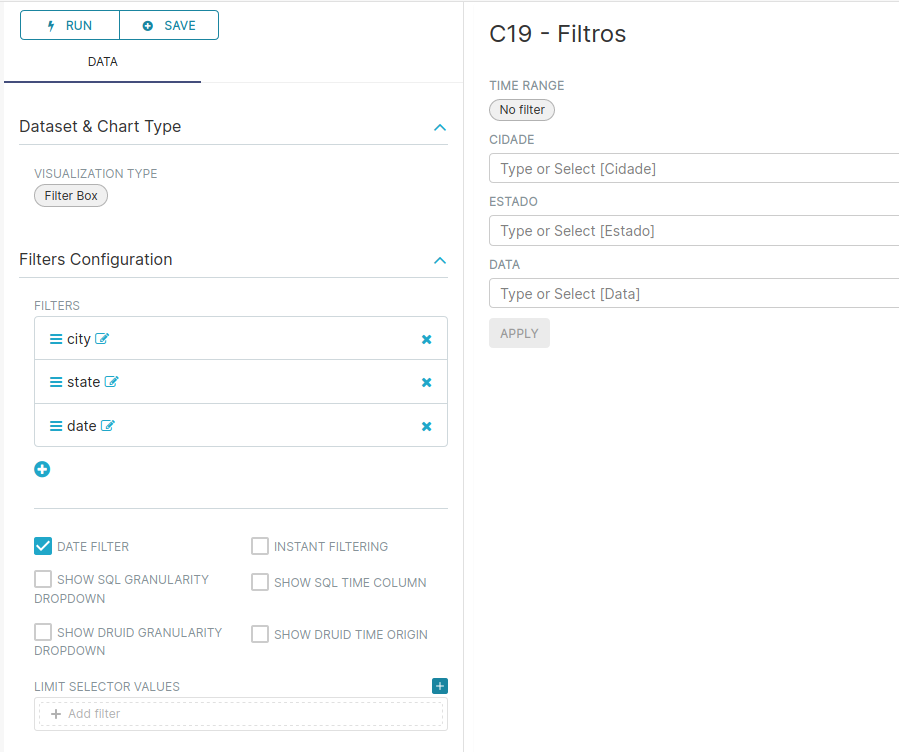
A tela abaixo será exibida:

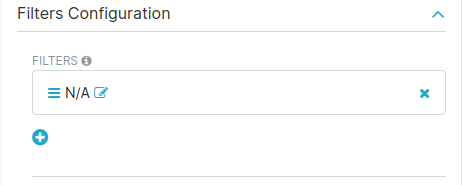
Em “Filters Configuration”, temos um botão de “+”, ao clicar nele, podemos adicionar um filtro, sendo ele, um campo da tabela de covid.

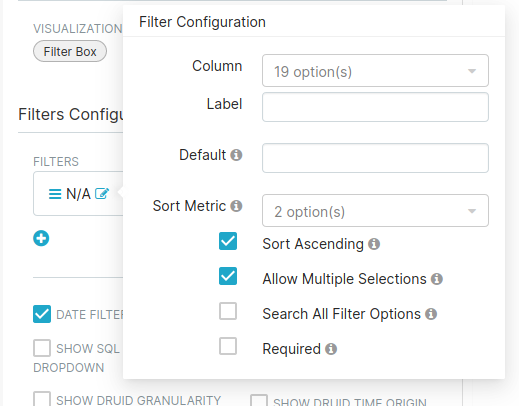
Ao selecionarmos o botão “+”, o campo não vem definido, precisamos então clicar no campo “N/A”, onde a lista será exibida, conforme a imagem abaixo:

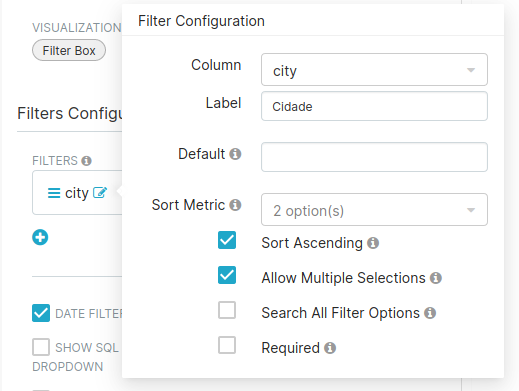
Podemos então selecionar a coluna e também dar um nome mais amigável para ela no campo “label”, conforme a imagem abaixo.

Adicionei o total de 3 colunas, elas serão utilizadas no nosso dashboard.

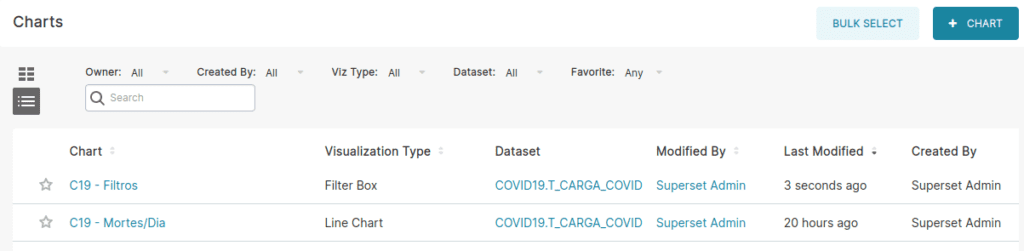
Não esqueça de salvar o filtro! 🙂
Eu estou mantendo um prefixo de C19 nos nomes, tanto nos charts quanto nos filtros, acho que facilita a busca, visto não ter nenhum tipo de TAG.

Vou criar e salvar mais alguns gráficos, conforme a etapa de charts, e criar um dashboard com a informação.
Criando o Dashboard
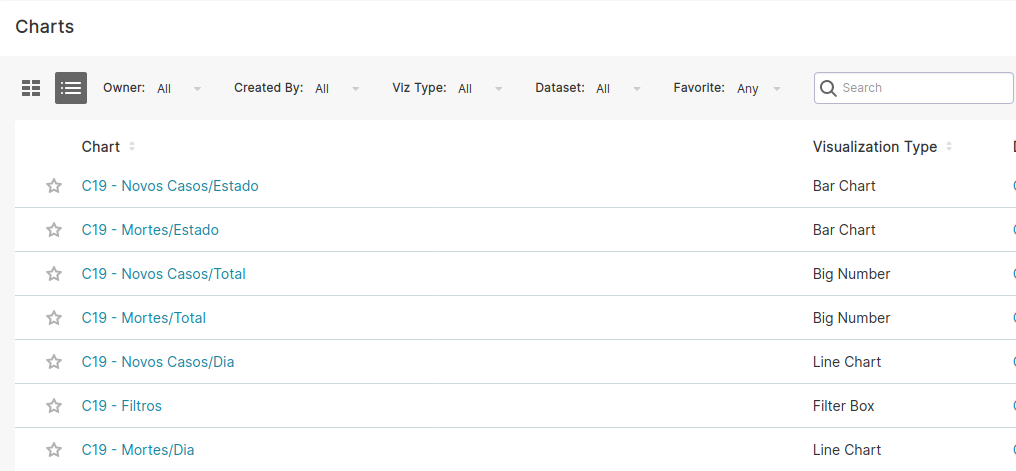
Bom, criei um total de 6 visualizações e 1 filtro com 3 opções de filtro, abaixo como ficou:

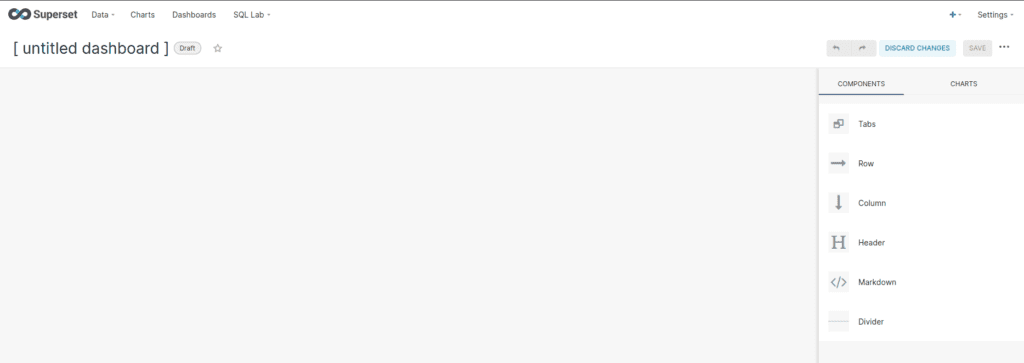
Para criarmos o dashboard, no menu vamos em “Dashboards > + DASHBOARD”, será então exibida a tela abaixo:

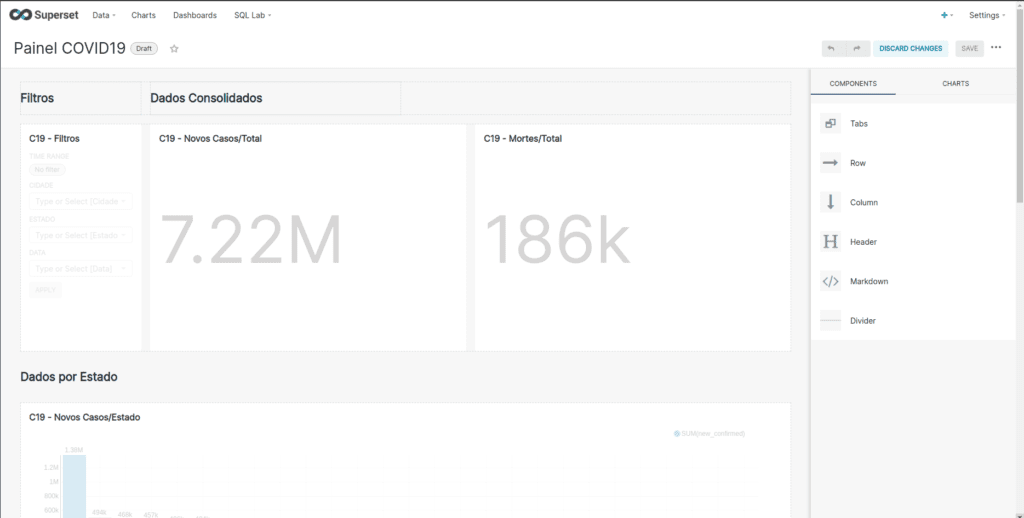
Podemos então dar um nome para nosso dash, no caso, irei colocar “Painel COVID19”
Ao lado direito temos as opções de “COMPONENTS” e “CHATS”.
Em COMPONENTS, temos as opções de layout, podendo criar divisões, novas abas ou incluir um texto dentro do dashboard.
Em CHART, temos os chats e filtros que criamos anteriormente.
A criação é bem simples, basicamente é clicar e arrastar para a posição que queremos, criando o layout e redimensionando os elementos.
Uma dica, ao redimensionar os elementos vá ao canto inferior direito com o mouse, quando eu tentei em outras partes não deu certo. 🙂
Olha como o meu dashboard ficou:

Ao lado do titulo, Painel COVID19, temos a informação de “Draft”, ao clicar nesse botão mudamos a informação para “Published”, isso permite que outros usuários possam visualizar a informação.

Não esqueça de salvar! 🙂
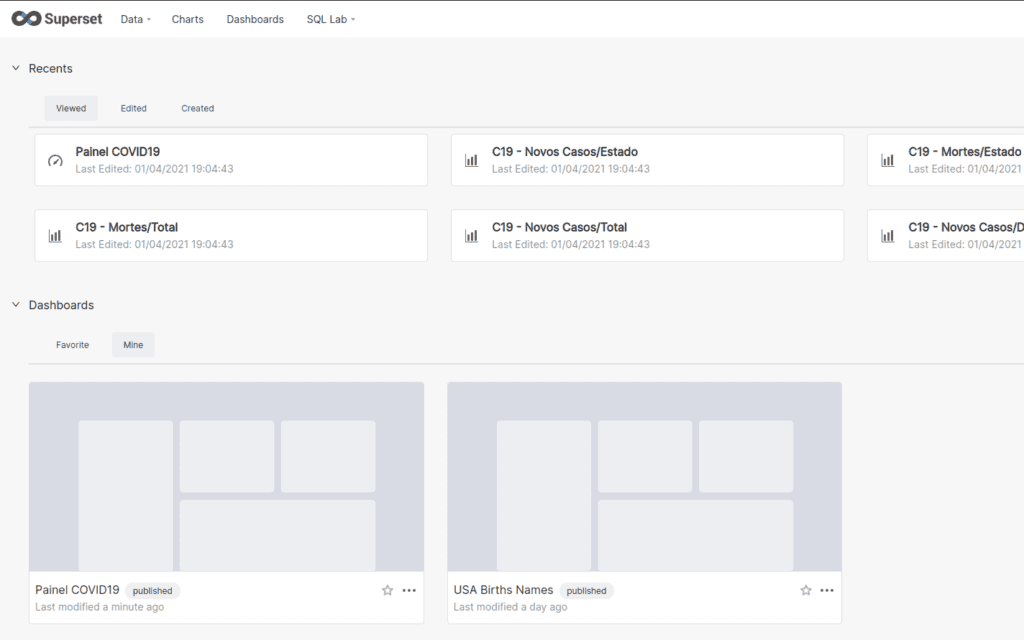
Podemos então retornar à pagina inicial e entrar no nosso dashboard!

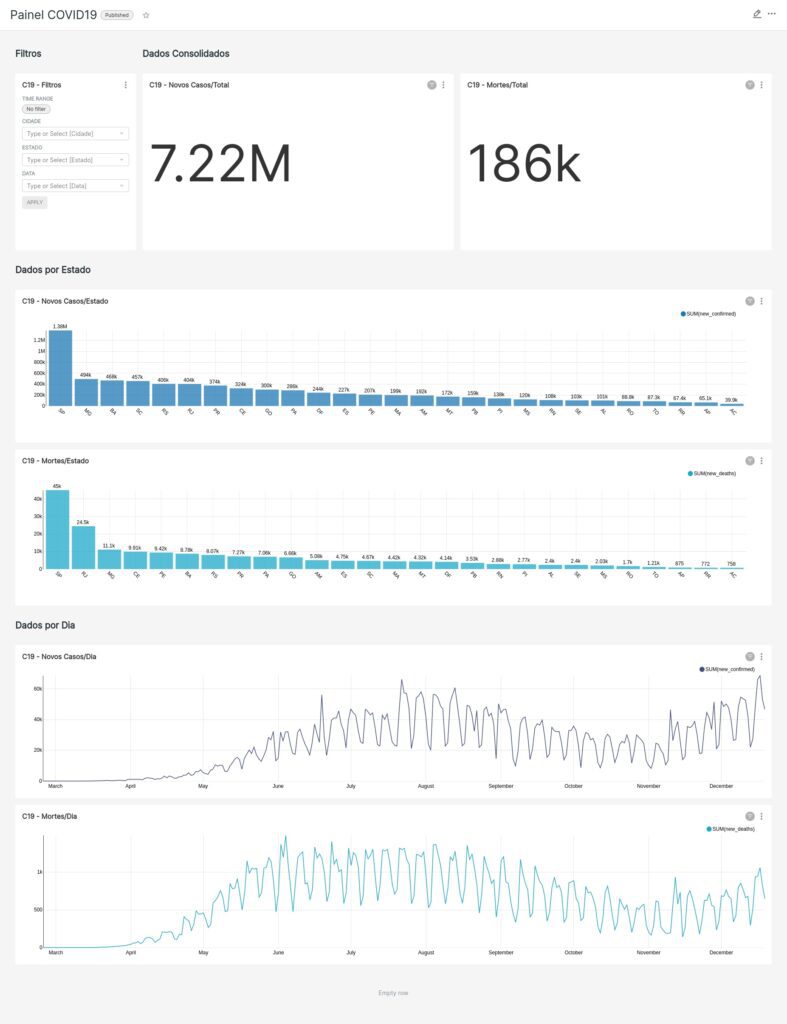
Fiz o download da imagem do dashboard que é possível baixar quando realizamos o acesso.

Ficou bom, né? 🙂
Conclusão
Embora a informação seja bem triste, por tratar-se da progressão de uma doença em nosso país, a ferramenta em si é muito boa!
Podemos enxergar facilmente a tendência de uma “segunda onda”. A ferramenta nos permite ainda criar campos calculados, aplicar funções avançadas utilizando Python, criar um mapa do Brasil e ver um heatmap de como estão as situações dos estados entre muitas outras coisas! Sugiro ler a documentação: https://superset.apache.org/docs/intro
Enfim, é possível fazer bastante coisa, levando em conta que a ferramenta é livre para uso.
Espero que tenham gostado dessa serie de postagens, eu trabalhei bastante nelas, e com certeza aprendi muito! Espero que esse conhecimento seja útil para você! 🙂
Caso tenha alguma sugestão, pode enviar para: contato@thedataengineer.com.br
Até a próxima! 🙂



Estou tendo problemas, criei um filtro de ANOS.
Porém, fica duplicando o ultimo ano. (2023) vem duas vezes ao final do filtro.
Consegue me dizer o porque? já verifiquei as views e não tem nada de errado lá.
Opa! Não entendi muito bem. Quer me mandar uma imagem? Talvez eu possa ajudar 🙂
É possível adicionar um filtro onde um range de data e escolhido dentro do dash por qualquer usuário?
Creio que sim, Paulo. Acho que dá pra configurar isso na parte de filtros
olá teria como deixar em português esses gráficos?
Não tenho certeza, procurei na doc e não encontrei se podemos trocar a linguagem. Mas é um bom ponto